

社会人1年目の頃に困ったのが、パワーポイントでの資料作成。作成したはいいけれど
なんかダサい。
今見ると恥ずかしくて目もあてられません。いわゆるダサポでした。
私に限らず皆さんも資料作成のときこんな悩みがありませんか?


・ごちゃごちゃして見にくい。
・なんかダサい。
でも何がダサいかわからない。
・自分が伝えたいイメージと違う。
これらの悩みは色が原因かもしれません。
実は色選びは、基本ルールを知っておくだけで簡単にできます。この記事で紹介する「色使いのコツ3選」を実践すると、誰でも簡単にパワーポイントの色選びができるようになります。
なぜなら、私もこの方法を知ってから劇的にパワーポイントの見やすさが変わりました。
発表すると


・見やすくてわかりやすかった
・引き込まれた
・センスが良いね
と聞いた方からの反応が明らかに良くなりました。
コツを知っているか知っていないかで大きく変わります。
この記事では前半部分でなぜ色選びが大切か?どんな効果が得られるのか?を解説し。後半部分で色使いの基本ルールを紹介していきます。画像を多く活用しわかりやすく解説していますので、初心者の方でも安心して実践できる内容となっています。
この記事を読み終わると、今後色使いに悩むことはなくなり、ワンランク上の資料を作成することができます。
ライバルと差をつけ注目されちゃいましょう。
スライド作成は時間がかかる。
「テンプレート」を活用し時間を短縮し、オシャレなデザインに仕上げていきましょう。
無料で使うこともできるので参考にして下さい。




色を使いこなすとどんな効果が得られる?


色の持つ効果には様々なものがあります。
上手く使いこなせるようになると資料の見やすさが劇的にアップします。
効果としては
- 伝えたいことを強調できる
- グループ分けができる
- 資料の雰囲気を作り出すことができる
伝えたいことを強調できる
色を使用することで、伝えたいポイントを明確にすることができます。
これは日常的にマーカーを引いたり、赤ペンを使うなどでやっていますね。
しかし、プレゼン資料になると全て黒文字にしてしまう方が多くいます。
中身が良くても伝えたいポイントが伝わらなければもったいないです。
強調したい部分は色を変えていきましょう。
色で強調する方法


強調したい部分は文字色を変える


強調したい部分以外はグレーに
グループ分けができる
色を使用することで、グループ分けができます。
数字やアイコンでグループ分けすることもできますが、色で分けることによってより要素が減りシンプルに仕上げることができます。
表を色で要素分けしたり、地図を色で分けたりします。
色でグループ分けをする


表のタイトルと項目を色で分ける


マップでは駅・線路・道路・公園が色でグループ分けされている
見やすい表を作りたい方はこちらの記事も参考にしてください。


資料の雰囲気をつくりだすことができる
色にはそれぞれ持っているイメージがあります。
赤は情熱・熱い
青は理性的・涼しい などといったものです。
この色の持つイメージを利用することで資料の全体の統一感や、文章で伝えたいイメージを引き出すことができます。
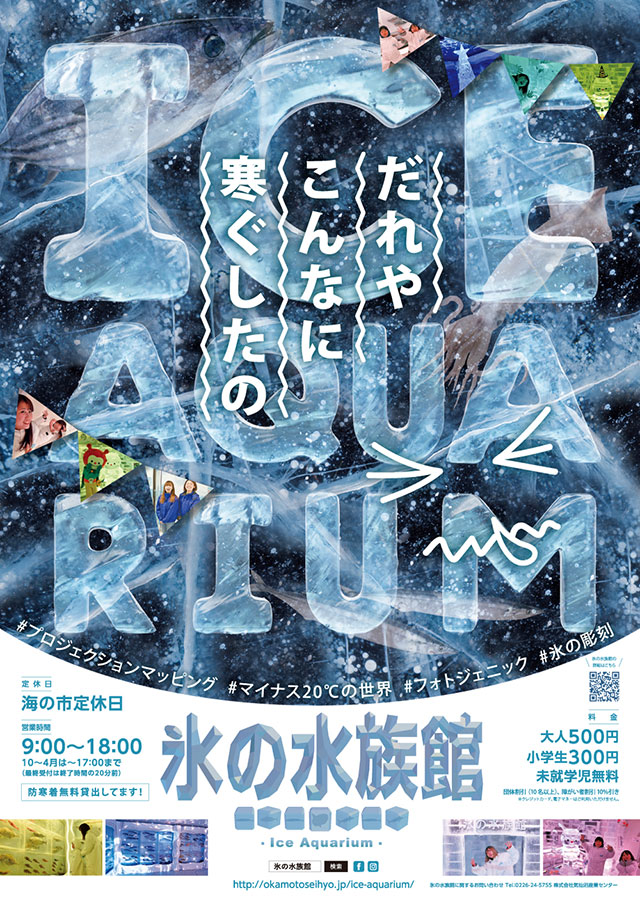
参考デザイン


氷の寒いイメージを青で表現
色の効果を知った所で、プレゼン資料作成に必要な色の使いかたのコツ3選をご紹介します。
- 色の数をしぼってポイントを明確にする
- 配色を使いこなして見やすくする
- 色の持つイメージを使って統一感を出す
コツ01.色の数をしぼってポイントを明確に
まずひとつ目は色の数をしぼってポイントを明確にするです。
使用する色の数は3つまで


特に初心者の方に多いのが色の使い過ぎです。
伝えたいあまりに多色を使用してしまい結果的にどこに注目すれば良いかがわからない。
全体としてごちゃごちゃした印象を与え見る気を失ってしまいます。
ポイントは
色の数は3つに絞る
使用するのはベースカラー・メインカラー・アクセントカラーの3種類です


ベースカラー
ベースカラーは基本の文字に使用する色。
全体の中での割合は70%
最も多くの割合をしめるものになります


メインカラー
見出しや強調する箇所に使う色。
全体の中での割合は25%
まぁまぁ大事と思える部分に使用していきましょう。
アクセントカラー
特に注目して欲しい箇所に使う色。
ここは外せない一番大事!という部分に使用していきましょう。
この3種類のバランスが重要となります。
ダメなのが
メインカラー・アクセントカラーの割合が多い
メインカラー・アクセントカラーの割合が増えると、どこが重要かわからなくなってしまいます。
カラーの配分を整えるだけで、何を伝えたいかが明確になり、頭にスッと入ってくるスライドになります。
ぱっと見で「センスがいい」印象になります。
コツ02. 配色を使いこなして見やすく
それでは実際にどのような色の使い方をしていけば良いかを解説していきます。
ベースカラーと背景色の選び方


ブランドカラーやどうしても雰囲気を出したいというとき以外は
背景は白
ベースカラーは黒
これらは最も馴染みのある色であり違和感がでません。
背景色を青・黄・赤などの原色を使ってしまうと目が疲れます。それだけで
もう見たくない
となってしまいます。
また、背景色に色を出してしまうとその他の図形や写真を使う際に色のバランスを取るのが難しくなります。
上級者でなければ使いこなすのが難しいです。
基本は背景白。文字は黒にしていきましょう。
白が嫌な場合は薄い灰色や肌色であれば馴染みやすく、目にも優しいのでおすすめです。
メインカラー・アクセントカラーの決め方
カラーの中で自分で選ぶ部分はメインカラーのみです。
なぜなら、メインカラーに対してアクセントカラーは補色になるからです。
補色ってなに?
色相環で正反対に位置する関係の色の組み合わせ。
オレンジ色の補色は青ということ。


アクセントカラーは補色にしないとアクセントにならずメインカラーに埋もれてしまいます。
その結果どこが強調部分かわかりにくくなってしまいます。


でも補色が何色かわからない
補色わかりませんよね。
そこでおすすめは配色ツールを活用することです。
私が使用しているのは
HUE/360
色相環で自分の好きなメインカラーを選ぶとその色と相性の良い色を指定してくれます。
ここで選んだ色と反対に位置している色をアクセントカラーとして使用すれば問題ありません。


HUE/360では元の配色が原色ではないので、表示された色の組み合わせで作成するだけでオシャレな仕上がりになります。
私は基本センスないので、自分の色は出さず、このHUE/360で提示された色のみを使用しています。
実際のパワーポイントでの使用方法
方法は3つ
①同じ色をパワーポイントの色の設定から指定する
HUE/360に近い色をパワーポイントの「テーマの色」もしくは「その他の色」から指定し使用します。


②画像をコピーしてスライドに貼り付けスポイトで色を指定する
HUE/360の画像をスクショでスライドに貼り付け、スポイトで採取。スポイトを使うだけなので数秒でできてしまいます。


HUE/360をスライドに貼り付ける


スポイトで貼り付けたものからカラーを採取して使用
③カラーコードを入力する
HUE/360は色のカラーコードのコピーもできます。コピーしたコードをパワーポイントのユーザー設定から入力すると色を指定することができます。
この方法は少し工程が増えるので私はあまり使いません。
これでベースカラー・メインカラー・アクセントカラーを決めることができましたね。
どうしても色数を増やしたいという場合は、HUE/360の隣の色を使うと邪魔をせず使いやすいです。
図形の色と文字色の使い方
図形に文字を重ねたり、色のついた背景にタイトルをのせること多いですよね。
その時に色の組み合わせを間違えると非常に見にくくなってしまいます。
ポイントはコントラストを意識すること
具体例


このように
背景が暗い色であれば、文字はできるだけ明るい色を
背景が明るい色であれば、文字は暗い色にする
このポイントを抑えておけば、視認性に優れた「見やすいスライド」になります。
図形と文字の上手な組み合わせ方に関してはこちらの記事も参考にしてください。


コツ03. 色のイメージを使いこなして統一感を出す
それぞれの色にはイメージがあります。
プレゼンのテーマや、商品のイメージに合った色使いをすることで、伝わりやすいデザインになります。
逆にこのイメージに相反する色使いをすると、頭に入りにくいデザインになります。
例えば、大人向けのスタイリッシュな商品にピンクや黄色などの明るい色を使ってしまったり
食品の紹介で青や紫など食欲を抑える効果のある色を使ってしまうなどです。
プレゼン資料でよく使うのは「シグナル効果」というもので
ポジティブなことは青系
ネガティブなことは赤系
シグナル効果の例


売上の拡大であれば青で表現
売上の低下であれば赤で表現すると伝わりやすいです。
この効果は国際的にも適用されています。
信号がまさにそうで
青は進め→ポジティブ 赤は止まれ→ネガティブ。
全ての色がイメージを持っています。
プレゼンで伝えたいイメージに合った色を使っていきましょう。
カラーのイメージ


まとめ
プレゼン資料を作成する際の色の悩みを解消するための3つのコツは
- 色の数を絞る
- 配色を使いこなす
- 色の持つイメージを使いこなす
色の数は基本3色に制限。ベースカラー70%。メインカラー25%。アクセントカラー5%の割合にする。
配色はベースカラーは黒、背景色は白が基本。自身で選ぶのはメインカラーのみ。メインカラーを選んだらアクセントカラーは補色にする。補色を知るためにはHUE/360などのカラー選択ツールを活用すると良いです。
メインカラーを選ぶ際は色の持つイメージを意識し、選択する。
ポジティブな表現では青系。ネガティブな表現には赤系が基本になります。
これらの3つのコツを使いこなせば、他の人とは一味違う洗練されたプレゼン資料が完成しますよ。
ぜひ実践して見て下さい。


















