パワーポイントでのスライド作成でこんな悩みはありませんか?
・画像を貼り付けたけど、背景が大きく伝わりにくい
・画像が思ったよりも長細くて使いにくい
・画像を透過させたいがやり方がわからない
スマホで取った写真やダウンロードした画像をそのままスライドにのせるだけでは
- 背景に目がいく
- 形が不格好
- 対象物が小さい
などにより伝わりにくい画像となりやすいです。
今回の記事で紹介する『画像編集・配置のコツ7選』を読んでいただければ全て解決することができます。
コツ7選
- トリミングで重要な部分を切り抜き
- 色を変更して伝えたいイメージを出す
- 画像の透明度を変更し背景に使用する
- 背景を削除させて強調させる
- 画像に説明を追加しわかりやすくする
画像編集のコツを抑えることで、伝えたいメッセージに合わせた画像を配置することができます。
その結果聴者を惹きつけプレゼンに興味を持ってもらえるようになります。
興味を持ってもらい
- 成約につなげる
- 企画を通す
- 来店してもらう
などの目的を達成していきましょう。
スライドで一番最初に目が行くのは画像。
メッセージが伝わる画像に編集していきましょう。
スライド作成は時間がかかる。
「テンプレート」を活用し時間を短縮し、オシャレなデザインに仕上げていきましょう。
無料で使うこともできるので参考にして下さい。




パワーポイントでの画像編集・配置のコツ7選


ビジネスでプレゼン資料を作成する際にかかせないパワーポイント。
プレゼンテーションツールでありながらも、画像編集機能も意外と充実しているのです。
専用の画像編集ソフトがなくても、簡単な編集は問題なく行なえます。
使わない手はないですね。
まずはその中でも覚えておくと役に立つ、
『画像加工のコツ5つ』を紹介させていただきます。
- トリミングで重要な部分を切り抜き
- 色を変更して伝えたいイメージを出す
- 画像の透明度を変更し背景に使用する
- 背景を削除させて強調させる
- 画像に説明を追加しわかりやすくする
コツ1.トリミングで重要な部分を切り抜き


手持ちの写真をいざスライドに貼り付けてみると
・なんだか余分な情報が多い
・目立たせたい部分が小さくなってしまう
・他の画像とサイズが合わない
このような悩みありますよね。
トリミング機能を利用すればこれらの悩みは解決できます。
トリミングの効果は2つ
- 目立たせたい部分のみにできる
- 画像の形を調整できる
目立たせたい部分のみにできる
悪い例|対象の画像が小さい


ステーキを目立たせたいが背景の部分が大きく美味しさが伝わりにくい。
良い例|対象の画像を大きく


ステーキの部分を大きくトリミングすることで美味しさが伝わる。
画像の形を調整できる
悪い例|縦横比がバラバラ


サイズがバラバラで統一感がない。
良い例|縦横比を揃える


縦横比を揃えることで統一感が出る。
トリミング方法
トリミングを選択




黒いバーで切り出したいサイズに調整。
黒くなった部分が表示されなくなる。


このように思い通りのサイズに切り出すことができます。
これで
目立たせたい部分を強調させることができますね。
トリミングで対象物を切り出し強調。
画像にインパクトを出すことができます。
コツ2.色を変更し伝えたいイメージを出す


パワーポイントでは挿入した画像の色を変更することもできます。
全体のテーマカラーに合わせたり、モノクロに変更したり、
伝えたいイメージに沿った画像に修正することが可能です。
画像の色変更の方法




変更したい色の上にカーソルをあわせるだけで、元の画像の色が変更します。
様々な色を試し、イメージに合った色を選んでいきましょう。
選ぶ色に関してはスライド全体のメインカラーに合わせると良いです。
色の選び方に関しては【もう色で悩まない】パワーポイント初心者でもわかる色使いのコツ3選!こちらの記事を参考にしてください。
コツ3.画像の透明度を変更し背景に使用する


表紙やタイトルスライドでは、画像を背景にその上に文字をのせる場合があります。
この際挿入した画像の上そのままに文字をのせると画像の色が強く、文字が目立ちにくくなります。
そんな時は画像の透明度を変更し、その上に文字をのせていきましょう。
悪い例|画像編集なしの背景


画像そのままだと文字が読みにくいですね。
良い例|画像編集ありの背景


画像の透明度を上げると、文字が読みやすくなります。
表紙やタイトルスライドで活用していきましょう。
それでは具体的な実践方法をお伝えしていきます。
画像の透明度を設定する方法
Power Point 2016以前とPower Point2019では方法が異なります。
Power Point2016以前
PowerPoint2016以前では画像を図形の中に挿入してから透明度を調整する必要があります。


図形をまずは挿入


図形で右クリックし、図形の書式設定


塗りつぶし(図またはテクスチャ)→挿入する→任意の画像を挿入


画像が挿入できたら


透明度から任意に調整していく
Power Point2019の方法


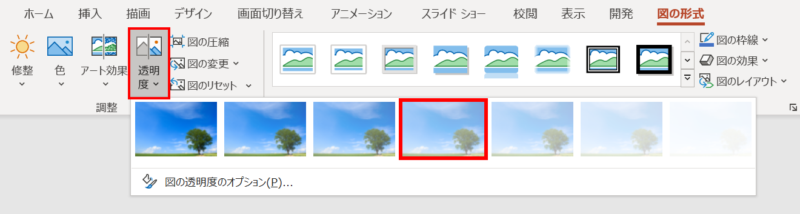
Power Point2019は簡単 画像を選択し、「図の形式」→「透明度」から好みの透明度を選択する。
コツ4.背景を削除させて強調させる
写真を挿入したあと
・背景がごちゃごちゃして伝えたいことが伝わらない
・背景があるせいで余白がなくなってしまう
このような悩みありますよね。
そんな時におすすめなのが背景の削除です
別ツールで背景削除する人も多いと思いますが、実はPower Pointにも搭載されています。
具体的に背景の削除方法お伝えしていきます。
画像背景の削除方法


このひまわりの背景の青と茎・葉を削除していきます。


「図の形式」→「背景の削除」を選択


このように背景部分の色が赤紫に変更。
赤紫の部分が削除される領域になります。


保持する領域を広げたければ「+」。
削除したければ「-」から選択していきます。


今回は花部分のみにしたいので、
「-」の削除したい領域を押してから、
葉・茎の部分を選択していきます。
すると


背景を削除し、花の部分のみを切り出すことができました。
注意点
背景の削除機能を利用する際は
背景と対象物との境界線がはっきりしていないと上手く切り出せません。


背景と対象の境界線が不明確であったり同系色だと


このように削除する領域が選択しにくくなってしまいます。
なので
背景削除する画像は
- 背景が単色
- 境界線が明確
上記を満たしたものを使用するとよいです。
コツ5.画像に説明を追加しわかりやすく


写真に対しての説明文を記載した際に
テキストや既定の➡(矢印)で表示すると、
・どこの説明をしているかわかりにくい
・線や矢印で示すと不格好になる
こんな経験あるかと思います。
スタイリッシュに説明文を入れたいときに
おすすめなのが図形の「フリーフォーム」です。
フリーフォームを使用するとオシャレな
引き出し線をつくることができます。


このようにスタイリッシュに説明文を入れることができます。
具体的な方法をお伝えしていきます。
画像に説明文をいれる方法


図形の「フリーフォーム」を選択


線のはじまりでクリックし
角でもう一度クリック
最後の場所でダブルクリックし完成
水平線を引く場合は
Shiftを押しながら線を引くと水平に引くことができます。
線の始点に●をつけたい場合


右クリックし図形の書式設定から


始点矢印の種類で円形矢印を選択すると、
●で始まる線を引くことができます。
線を引く際のポイントとしては
- 線の太さを統一すること
- 先は細めにすること


引いた線上にテキストを配置すると完成。
パワーポイントでできる画像・写真の配置のコツ
写真をそのまま配置するだけでは、
写真の持っているイメージを十分に伝えることができません。
伝えたいイメージに合わせて写真のサイズを変更していきましょう。
また写真に対して説明文を入れることもありますが
写真に対しての説明文がどれなのかがわかりにくくなっているケースがあります。
わかりやすくするためにはグループを意識した配置が必要です。
❻ 写真の大きさをイメージに合わせて変更する
❼ グループを意識して画像と文章を配置する
コツ6.写真の大きさをイメージに合わせて変更する
写真は小さくすると与える印象が弱くなります。
写真の周囲に余白を作らない
「裁ち落とし」を活用すると写真が強調され
強いインパクトを与えることができます。
悪い例|写真が小さい


写真が小さい場合。印象が弱い。
良い例|写真が大きく余白なし


このように裁ち落としで写真を大きく設置するとインパクト大。
料理などの写真では小さいとあまり美味しそうではなくなります。


写真が小さいと美味しさが伝わってきません。


裁ち落としで大きく設置すると美味しそう。


このように全面に配置する方法もあります。
写真のインパクトを出したい場合は
余白なしの裁ち落としで配置していきましょう。
コツ7.グループを意識して画像と文章を配置する
写真に対しての説明文を配置する場合、
見た瞬間に、どの文章がどの写真の説明文か理解できるように配置しましょう。
配置する際に抑えておきたいのは
デザインの基本原則である近接です。
近接に関しては【デザイン原則】パワーポイント見やすい文字レイアウトのコツ|揃える、間隔空けるこちらの記事を参考にして下さい。
要するに
写真と説明文をグループ化してしまう
ということ。
具体例で紹介します。
まずはわかりにくい例です。
悪い例|近接がない


このような配置だと、写真に対する説明文がどれかがわかりにくいですよね。
良い例|近接あり


こちらはどうでしょうか?
だいぶスッキリして、瞬間的に
どの写真の説明文かが理解できますね。
スライド作成の基本は、
読み手の解釈に要する時間を可能な限り短くする
写真と文字を配置する際はグループを意識して配置し、
読み手の負担を減らしていきましょう。
まとめ
伝わるスライドにするための画像編集・配置のコツ7選を紹介させていただきました。
- トリミングで重要な部分を切り抜く
- 色を変更して伝えたいイメージを出す
- 画像の透明度を変更し背景に使用する
- 背景を削除させて強調させる
- 画像に説明を追加しわかりやすくする
- 写真を大きく配置することで、写真のインパクトを出す
- 写真の説明文は近接を意識してグループ化する
コツ1.トリミングで重要な部分を切り出し画像にインパクトを出しメッセージにつなげましょう。
コツ2.画像の色もスライドのメインカラーに合わせて調整するのもよいでしょう。
コツ3.表紙スライドなどでは画像を背景として使うこともできます。その際は画像の透明度を調整することで画像の上にテキストをのせることもできます。
コツ4.画像の背景が気になったり、スライドの余白を確保したいときには背景を削除するのもよいでしょう。背景の削除はパワーポイントの機能でもおこなえます。
コツ5.画像に説明文を入れたいときは引出線を活用して読み手に混乱を与えないように配慮できるとよいです。
コツ6.画像の配置に関しては、写真を小さく扱うのではなく余白なしでスライド全面に配置する「裁ち落とし」という方法もあります。
コツ7.写真とその説明文が離れていると読み手がすぐに理解することができません。関係性を意識し関係の近いものは近くに配置するようにしましょう。
今回紹介した画像編集・配置のコツを実践してより伝わるスライドを作成しましょう。














