

デザインする上でこんな悩みありませんか?


・なんだかシンプルすぎる
・古臭いデザインになってしまう
・アイキャッチが物足りない
そんな悩みにおすすめなのが流体シェイプです。
波面のような滑らかな曲線の流体シェイプ。
曲線のデザインってなんだか難しそうですよね。
実はこれパワポでもできちゃうんです。
この記事で紹介する『パワポでできる流体シェイプの作成方法』に沿って実践すれば
誰でもオシャレな流体シェイプを作成することができます。
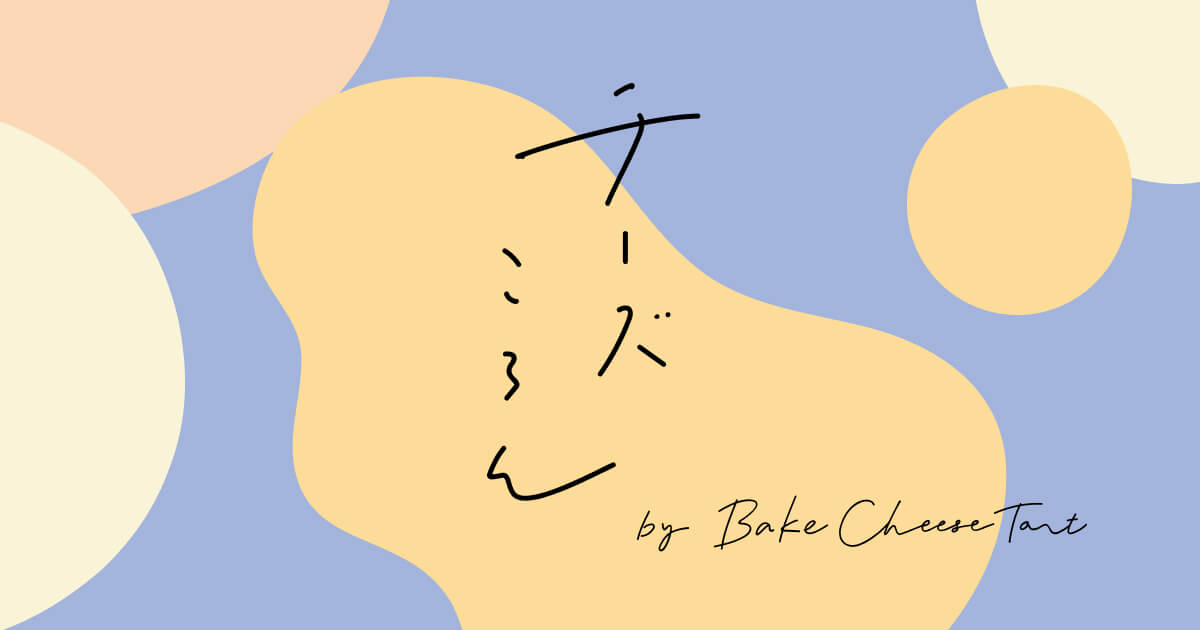
なざなら実際に、ノンデザイナーの私でもパワーポイントでこのようなデザインをつくることができました。


パワポで作ったとは思えませんよね。
この記事では流体シェイプはどのように使われるかを紹介し、
その後画像を多く活用し、具体的な流体シェイプの作成方法を紹介します。
この記事を読み終えれば、オシャレな流体シェイプを作成できるようになり
チラシデザインやパンフレット作成のレベルを上げることができますよ。
流体シェイプは目立ちます。
アイキャッチにおすすめ。
スライド作成は時間がかかる。
「テンプレート」を活用し時間を短縮し、オシャレなデザインに仕上げていきましょう。
無料で使うこともできるので参考にして下さい。




流体シェイプってどのように使う?




流体シェイプでできること
流体シェイプは液体が波打つ時に生まれる曲線を取り入れたデザイン手法です。
使い方としては
- 背景のデザイン
- アイキャッチ
- 境界線
などなど
曲線になるので、デザインに優しさや柔らかさを取り入れたい時におすすめです。
流体シェイプの取り入れ方
グラデーションと組み合わせる


https://dribbble.com/shots/3840230-iphone-X-Banner-ad-design
波のような流体シェイプにグラデーションがかかっています。
流体シェイプとグラデーションは相性ばっちりですね。
とても柔らかく、美しい印象のデザインとなります。
複数の色を重ね合わせる


Pikisuperstar – jp.freepik.com によって作成された banner ベクトル
複数の流体シェイプを重ねることで奥行きのあるデザインができます。
このように流体シェイプは背景に活用したりアイキャッチに作成したり様々な場面で活用することができます。
グラデーションとの相性ばつぐん。
柔らかいイメージ
洗練されたイメージが出せます。
パワーポイントでできる流体シェイプの作り方
今回私はPhotoshop やIllustratorではなく
Power Pointを使用して作成してみました。
Power Pointでもそれなりのデザインは作成可能。
有料のツールまではちょっと…という方にはおすすめです。
具体的な作成方法について解説していきます。
流体シェイプの作成方法




『図形』→『曲線』を選択


線を曲げたい部分をクリックしていくと、曲線ができる


曲線をつなぎ合わせると流体シェイプの完成です。
これだけだと味気ないので流体シェイプと相性の良いグラデーションをかけていきます。


図形を右クリック→『図形の書式設定』を選択


『塗りつぶし(グラデーション)』を選択


『既定のグラデーション』を選択すると複数の候補を出してくれます。
好みのグラデーションを選択。既定のもので問題なければ完成。
細かくグラデーションの種類や方向を調整したい場合はこちら


グラデーションの色を細かく自分で調整したい場合は
『グラデーションの分岐点』を使用して調整する方法もあります。




矢印を選択して任意の色を選ぶ
スポイトで参考の画像から抽出するとやりやすい


4つの矢印に色をはめこむと、完成


自分ではセンスがなくて色が選べない。
そんな方もいると思います。
しかし大丈夫です。安心して下さい。他の方法も解説していきます。
最も簡単なのは、
参考のグラデーションをコピーし、図形に貼り付ける方法


気に入ったグラデーションをスクショ。
スクショするとクリップボードに貼り付けられます。


貼り付けたい流体シェイプを選択し『図の書式設定』


『塗りつぶし(図またはテクスチャ)』→『クリップボード』


スクショしたグラデーションが流体シェイプに貼り付けられました。
コピーし貼り付けるだけなので簡単ですね。
参考のグラデーションの選び方
グラデーションは自分でつくるのが非常に難しいです。
なので
「Web gradients」
こちらのサイトを参考にすればとてもキレイなグラデーションを
作成することができます。
PNG形式でダウンロード可能なので、スライドに貼り付けて使用できます。
今回のグラデーションもここからダウンロードしたものを使用しています。


色の選び方はこちらの記事も参考にしてみて下さい


このようにグラデーションで塗りつぶしをすると流体シェイプの良さが際立ちますね。
グラデーションをサイトからコピーし貼り付ける方法であればとても簡単
すぐに作成することができます。
流体シェイプの参考デザイン
パワーポイントで実際に作ってみたものを紹介させていただきます。
1作品10分程で作成できます。
同色相の組み合わせ
同色相で彩度を変更したり透明度を変更して重ね合わせたもの。




異なる色相の組み合わせ


異なる色相を組み合わせると華やかですが優しい印象で仕上がりますね。
背景への活用


背景に流体シェイプを置き、グラデーション。
そして透明度を上げてみました。
柔らかいイメージを出したいときに良いですね。
YouTubeのサムネイルや、ブログのアイキャッチ、Twitterのヘッダーデザインで活用できそうです。
Twitterヘッダーの作り方はこちら


まとめ
一見難しそうな流体シェイプですが、方法さえわかれば、作業自体はそれほど難しくありません。
- 曲線で流体シェイプを描く
- 参考サイトでグラデーションをコピー
- 図形に貼り付ける
- 完成
柔らかい印象を持たせたいデザインを作成したいときや、アイキャッチのビジュアルとして重宝しそうですね。
バリエーションも多く汎用性が高いので、デザインの引き出しとして持っておけると良さそうです。
ぜひ参考にして作成してみて下さい。












